គួរប្រើ Storage មួយណាសម្រាប់វែបសាយ?

Chhouk Davy| M-E, Programming, Space, Technology.
ថ្ងៃទី៖ 23 កក្កដា 2020
ប្រវែង៖ 2 នាទី
បើចង់ផ្ទុកទិន្នន័យរបស់វែបសាយដែលយើងធ្វើនៅក្នុង Browser យើងមានវិធីច្រើនក្នុងការផ្ទុក ឫ Cache ទិន្នន័យ ឫ Static Resources ផ្សេងៗ។ តើយើងគួរប្រើ Storage មួយណាល្អសម្រាប់ Client-Side Data Storing? ហើយធ្វើយ៉ាងណាដើម្បីទិន្នន័យមានសុវត្តិភាពល្អ? ថ្ងៃនេះយើងមកមើលពីប្រធានបទនេះទាំងអស់គ្នា!

TL;DR
- សម្រាប់ទិន្នន័យតិចដូចជា String ដែលជា Key ខ្លីៗ យើងគួរប្រើ LocalStorage។
- សម្រាប់ទិន្នន័យច្រើន Storage យើងគួរតែប្រើនោះគឺ IndexedDB ព្រោះវា Asynchronous ចំណែកឯ LocalStorage និង SessionStorage ដំណើរការបែប Synchronous ដែលវាអាចប្លុក Main Thread បាន។
- សម្រាប់ Cache យើងគួរតែប្រើ Cache Storage API (Service Workers)។
ប្រភេទរបស់ Web Storage

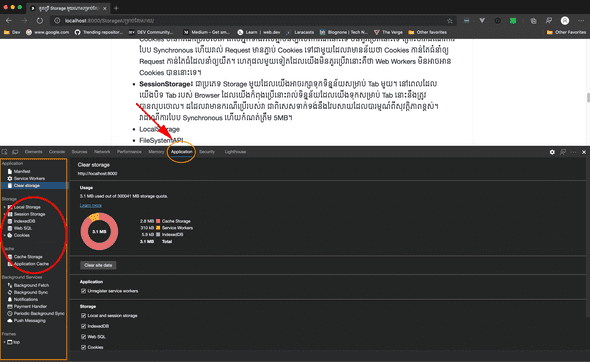
បើសិនជាយើងចូលទៅក្នុង Devtools របស់ Web Browser យើងនឹងឃើញមានប្រភេទ Storage ជាច្រើនដែលយើងអាចប្រើបាន។ ហើយខាងក្រោមនេះជាប្រភេទនីមួយៗ៖
-
Cookies ឫ HTTP Cookies៖ ជាប្រភេទ Storage មួយដែលមានមកតាំងពីយូរណាស់មកហើយតាំងពីជំនាន់ 90s។ Cookies មានករណីប្រើរបស់គេ តែបើអ្នកទាំងអស់គ្នាមិនច្បាស់ពីករណីនោះទេ មិនគួរប្រើវានោះទេ ព្រោះថាវាដំណើរការបែប Synchronous ហើយរាល់ Request មានភ្ជាប់ Cookies ទៅជាមួយដែលវាមានន័យថា Cookies កាន់តែធំនាំឲ្យ Request កាន់តែធំដែលនាំឲ្យយឺត។ យើងអាចទុកតែទិន្នន័យជាប្រភេទ String តែប៉ុណ្ណោះ។ ហេតុផលមួយទៀតដែលយើងមិនគួរប្រើវានោះគឺថា Web Workers មិនអាចអាន Cookies បាននោះទេ។
-
SessionStorage៖ ជាប្រភេទ Storage មួយដែលយើងអាចរក្សាទុកទិន្នន័យសម្រាប់ Tab មួយ។ នៅពេលដែលយើងបិទ Tab របស់ Browser ដែលយើងកំពុងប្រើនោះរាល់ទិន្នន័យដែលយើងទុកសម្រាប់ Tab នោះនឹងត្រូវបានលុបចោល។ ដដែលវាមានករណីប្រើរបស់វា ជាពិសេសទាក់ទង់នឹងវែបសាយដែលបារម្មណ៍ពីសុវត្តិភាពខ្ពស់។ វាដំណើការបែប Synchronous ហើយកំណត់ត្រឹម 5MB។ យើងអាចទុកតែទិន្នន័យជាប្រភេទ String តែប៉ុណ្ណោះ ហើយ Web Workers និង Service Works មិនអាចអាន SessionStorage បានទេ។
-
LocalStorage៖ ស្រដៀងគ្នានឹង SessionStorage ដែរតែវាមិនរក្សាទុកទិន្នន័យសម្រាប់តែ Tab មួយទេ។ 5MB ទុកបានតែ String ដើរបែប Synchronous ហើយ Web Workers និង Service Workers មិនអាចអានវាបានទេ។
-
WebSQL៖ ជា Web API ដែលអាចឲ្យយើងប្រើ Database សម្រាប់ Client-Side សម្រាប់ផ្ទុកទិន្នន័យដោយប្រើ SQL។ តែកុំប្រើវាអី ព្រោះថា Browser ធំៗចាប់ផ្ដើមលែង Support ហើយ ឯ W3C ក៏ធ្វើ Spec វាដែរតាំងពីឆ្នាំ 2010 មកម្ល៉េះ។
-
IndexedDB៖ ជា Web API ដែលអាចឲ្យយើងផ្ទុកទិន្នន័យលើសពី String ធម្មតាដូចជា Object (Structured Data) ឫ Files/Blobs (Binary) បាន។ ជា Database បែប SQL-based RDBMS តែវាមិនប្រើ Table ឫ Column ទេតែផ្ទុកទិន្នន័យជាបែប JavaScript Object-based វិញហើយវាប្រើ Index ដើម្បអាចរកទិន្នន័យបានលឿន។ វាដំណើរការបែប Asynchronous ដែលវាមិនបាំង Main Thread ឡើយ។ សម្រាប់ IndexedDB ចំនួនកំណត់របស់ទំហំទិន្នន័យដែលយើងអាចរក្សាទុកបានគឺវាទៅតាមប្រភេទ Browser ដែលអ្នកប្រើប្រើ។
- Chrome៖ អាចផ្ទុកបានរហូតដល់ទៅ 60% នៃទំហំឌីស
- Firefox៖ អាចផ្ទុកបានរហូតដល់ទៅ 2GB
- Safari៖ អាចបានទៅដល់ 1GB
- Internet Explorer៖ អាចបាន 250MB
👉 រៀនប្រើ IndexedDB៖ https://youtu.be/vb7fkBeblcw?list=LLfKQgf7n_bS-lYp6kZfamLw
-
Application Cache៖ មកជាមួយ HTML5 ដែលវាអាចឲ្យយើង Cache ទិន្នន័យបានសម្រាប់ពេល Offline ហើយវាក៏ជួយឲ្យវែបសាយយើងអាចដើរលឿនជាងមុនដោយសារទិន្នន័យត្រូវបាន Cache ហើយមិនត្រូវការទាញពី Server មកច្រើនដោយទាញតែទិន្នន័យណាដែលចាំបាច់។ តែកុំប្រើវាអី!! Deprecated ឫគេកំពុងបោះបង់វាចោលហើយ ដោយប្រើ Cache Storage ជំនួសវិញ។
-
Cache Storage៖ បង្កើតមកសម្រាប់ Caching របស់ Service Workers ធ្វើ PWA។ តែមែនទែនទៅវាមិនមែនសម្រាប់តែប៉ុណ្ណឹងទេ។ អ៊ីរាល់ Client-Side Caching យើងអាចប្រើ Cache Storage បាន។
អ៊ីចឹងសរុបទៅប្រើអីល្អ?
ប្រភេទនីមួយៗមានករណីប្រើរបស់វា តែជាទូទៅ៖
- សម្រាប់ទិន្នន័យតិចដូចជា String ដែលជា Key ខ្លីៗ យើងគួរប្រើ LocalStorage។
- សម្រាប់ទិន្នន័យច្រើន Storage យើងគួរតែប្រើនោះគឺ IndexedDB ព្រោះវា Asynchronous ចំណែកឯ LocalStorage និង SessionStorage ដំណើរការបែប Synchronous ដែលវាអាចប្លុក Main Thread បាន។
- សម្រាប់ Cache យើងគួរតែប្រើ Cache Storage API (Service Workers)។







